Question
Having a problem with WordPress Ajax calls. In the development environment and in the admin mode on the production server, the ajax works perfectly. When the JQuery post call is made by the same code and with the same, well formatted, request data on the front-end, it fails. Debugged the client side and got the same server response with both the Safari Web Inspector and the Chrome Developer tools. The error message is Internal Server Error (500). What’s going on with IIS 10.0 ? How to set up IIS to accept front-end Ajax calls? Should I install Ajax.Net ?
Solution
AJAX (Asynchronous JavaScript And XML) is a client-side technology. On the server side the IIS can’t distinguish between normal web page and AJAX POST, GET requests. There is no need to ‘setup’ your IIS or Apache for AJAX. jQuery is nothing else than an easy-to-use wrapper for the native JavaScript. ASP.NET AJAX is a set of technologies to add AJAX support to ASP.NET. It integrates client script libraries with the ASP.NET. It has nothing to do with your PHP WordPress side.
500 internal server error is an irritating all-you-cannot-eat message. To trace the error, first look at the logs of IIS to discover something more about the infamous error, and second, find and look at the WordPress plugins and themes, ie. the PHP code. The typical cause is conflicts between plugins and/or themes, including child theme with your code. It’s true for other technologies as well, always look at the web site installation, identify possible conficts, and check out your server side code.
IIS detailed error log
1. On Windows Server 2008/2012 you can use Advanced Logging option of IIS 7.5 or 8. You may need to download and install it from Microsoft. Check out the latest version if it’s already available for IIS 10.
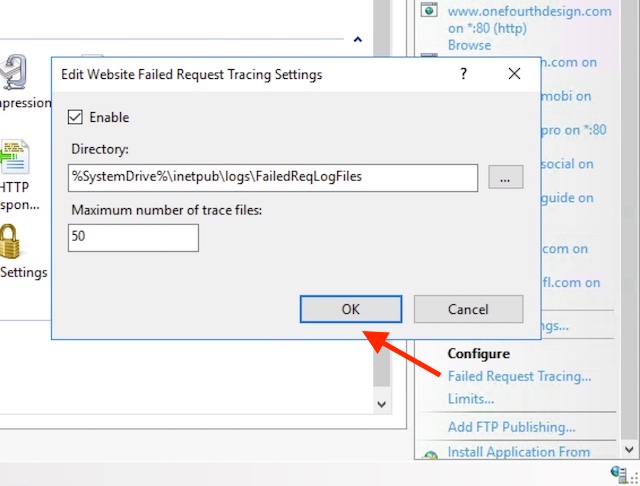
2. Go to the server. Just to be sure, look at the folders of PHP and website if permissions are set properly. Open IIS Manager, select server and website. Enable Trace Logging for Failed Requests regardless of the use of the Advanced Logging option. In the Actions pane at the Configure group, click Failed Request Tracing and set the directory you will use:

3. Open your web browser and load the website. When needed, activate whatever you need to run the AJAX call, for example click on a button if that initiate the call. Recheck AJAX ‘data’ request if it’s really formatted well.
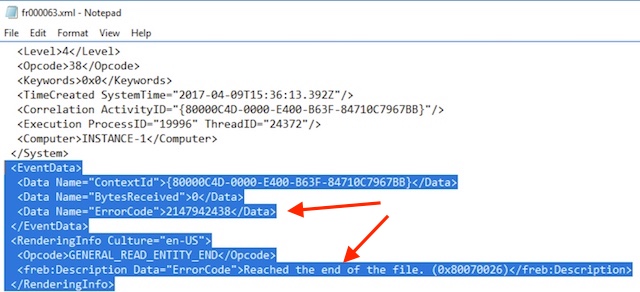
4. Go back to the server, find the log directory where you will be greated by a couple of large xml files. Open the latest one the IIS generated when serving your site’s request. If you run into an access error, copy the file into a folder where you have open/read permissions. Well, you’ll spend some time to locate the line you really wanted to see. Like this:

Now we know that in this case the 500 error is triggered by ‘Reached the end of the file’. That rarely means the PHP had problems reading a physical file though.
WP plugin conflicts at handling AJAX calls
1. Must do checklist
– Step A: disable all other plugins or themes.
– Step B: reload the web site on the client side. Check out if the 500 error pops up. If not, activate the next plugin.
– Step C: go back to Step B and repeat it until the suspect has been caught. If you are lucky.
If not, your code is likely in conflict with WordPress (PHP installation) or parent theme.
2. PHP, WordPress and your code
Probably you are unlucky and found nothing so far. Switch on WP debug mode (wp-config.php) and see if it helps locate suspects:
Likely found something relevant here.
3. admin-ajax.php
You may want to diagnose and look at admin-ajax.php to see how server responses (How ? Use Chrome Developer tools for example). Initially admin-ajax.php was used for autosave, post locking and log-in expiration warnings. You will notice third party plugins polling this file frequently, thinking it’s a horse race, that may cause problems without any code error, but doing nothing good at all. Each POST request had a corresponding PHP script execution on the server using expensive CPU time.
4. Your code
We all have bad days and write bad codes, and sometimes need another two eyes to catch the obvious. Invite someone to look at your code and offer a free cup of tea.
define( 'WP_DEBUG', true );
// Debug log file is /wp-content/debug.log:
define( 'WP_DEBUG_LOG', true );
// Disable display of errors and warnings not to distract visitors any longer
define( 'WP_DEBUG_DISPLAY', false );
ini_set( 'display_errors', 0 );
// Use developer versions of core JS and CSS files when you need so
// define( 'SCRIPT_DEBUG', true );